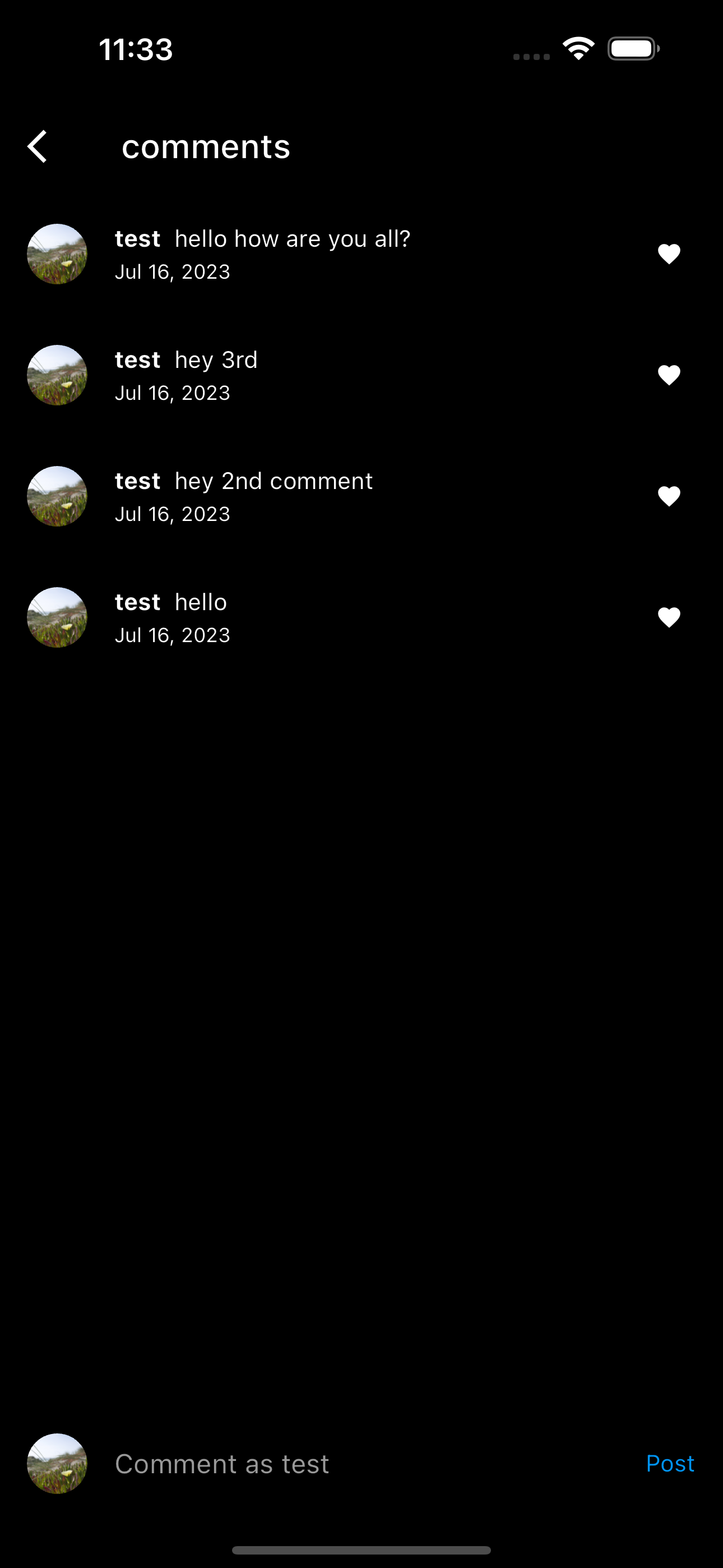
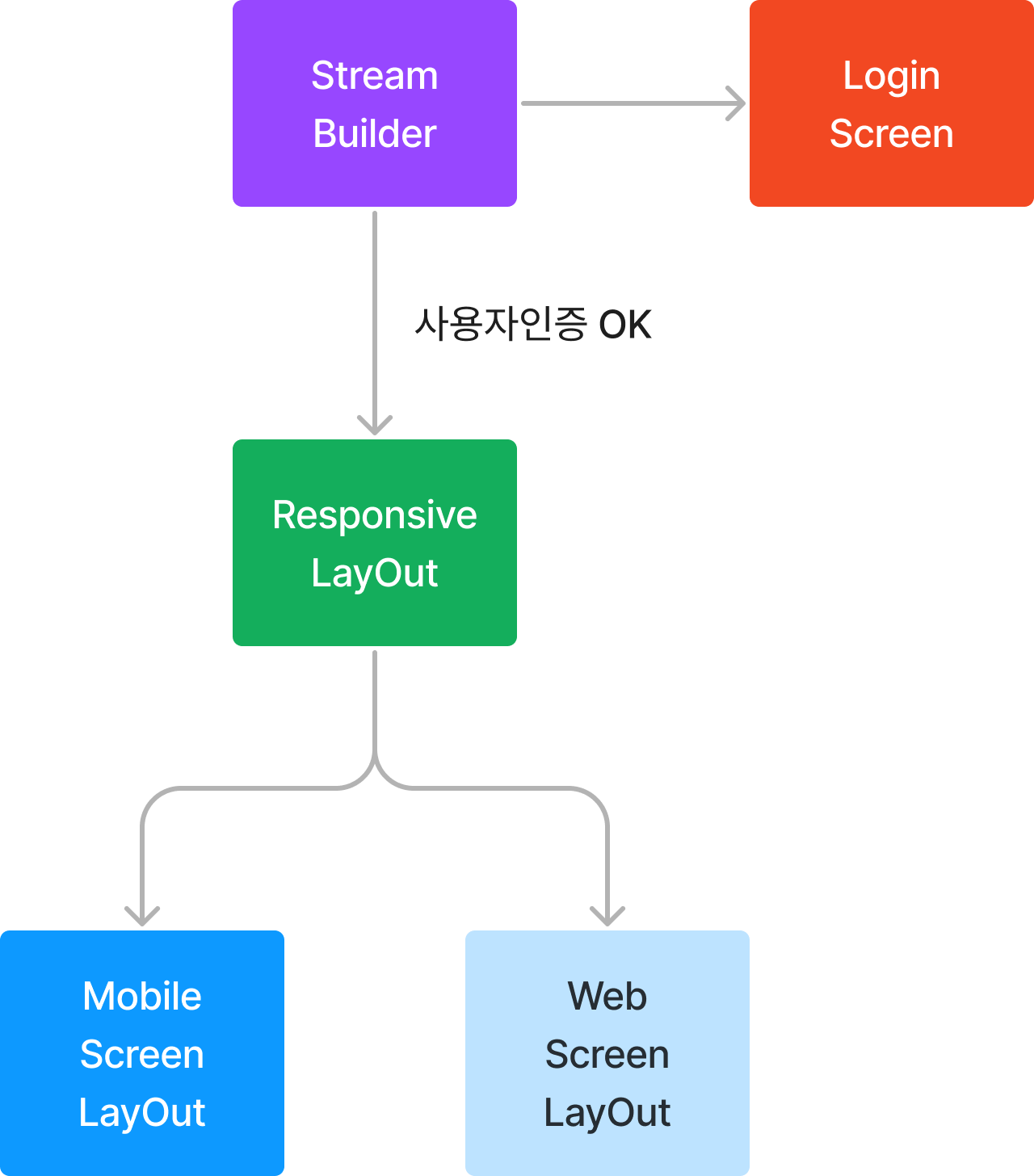
ㄹ이제 사진을 올린다던가 로그인 혹은 로그아웃 또는 댓글을 다는 형식의 백엔드적인 (백엔드라고 할 수 있을까...) 형태의 작업은 모두 끝났다. 이제 스크린을 구성해보자. 사실 스크린은 너무나도 간단한 부분이라서 어떠한 스크린들이 있고 이게 어떻게 연결이 되어 있는지 정도만 적어주고 넘어가도록 하겠다. (나중에 내가 다시 보고 이해를 해야하니까...) lib/screens/ 내에 생성되어야할 파일은 다음과 같다. - add_post_screen.dart - comment_card.dart - comments_screen.dart - feed_screen.dart - profile_screen.dart - search_screen.dart - login_screen.dart - signup_screen.d..