언제나 글을 길게 쓸수는 없고, 오늘은 일단 간단하게 자 그럼 우리가 계속 Hello world를 150여개국으로 적을만큼 계속 괴롭혀 왔던 main.dart를 어떻게 변경할 것인지 보도록 하자.
- 근데 main.dart가 무엇이길래 이름도 바꾸지 않고 그대로 사용하는 걸까? main.dart는 애플리케이션의 시작점이다. 시작점을 정의하면서 애플리케이션의 위젯트리를 생성하는 코드를 포함하고 있기 때문에, 어디서 앱일 시작할지 알려줄 수 있는 출발선인 것이다.
그럼 일단 코드를 보자.
파일: main.dart
* 개인번호를 입력하세요 라고 적혀있는 부분은 각자가 본인의 firebase라던가 firestore 혹은 vscode등에서 확인한 key들을 입력하면된다. 개인적인 부분이므로 비공개 처리하였다.
import 'package:firebase_auth/firebase_auth.dart';
import 'package:firebase_core/firebase_core.dart';
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
import 'package:instagram_flutter/providers/user_provider.dart';
import 'package:instagram_flutter/responsive/mobile_screen_layout.dart';
import 'package:instagram_flutter/responsive/responsive_layout_screen.dart';
import 'package:instagram_flutter/responsive/web_screen_layout.dart';
import 'package:instagram_flutter/screens/login_screen.dart';
import 'package:instagram_flutter/screens/signup_screen.dart';
import 'package:instagram_flutter/utils/colors.dart';
import 'package:provider/provider.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
if (kIsWeb) {
await Firebase.initializeApp(
options: const FirebaseOptions(
apiKey: '개인번호를 입력하세요',
appId: '개인번호를 입력하세요',
messagingSenderId: "개인번호를 입력하세요",
projectId: "개인번호를 입력하세요",
storageBucket: "개인번호를 입력하세요",
),
);
}
await Firebase.initializeApp();
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MultiProvider(
providers: [
ChangeNotifierProvider(
create: (_) => UserProvider(),
),
],
child: MaterialApp(
debugShowCheckedModeBanner: false,
title: 'instagram Clone',
theme: ThemeData.dark().copyWith(
scaffoldBackgroundColor: mobileBackgroundColor,
),
home: StreamBuilder(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (snapshot.connectionState == ConnectionState.active) {
if (snapshot.hasData) {
return const ResponsiveLayout(
mobileScreenLayout: MobileScreenLayout(),
webScreenLayout: WebScreenLayout(),
);
} else if (snapshot.hasError) {
return Center(
child: Text('${snapshot.error}'),
);
}
}
if (snapshot.connectionState == ConnectionState.waiting) {
return Center(
child: CircularProgressIndicator(
color: primaryColor,
),
);
}
return const LoginScreen();
},
),
),
);
}
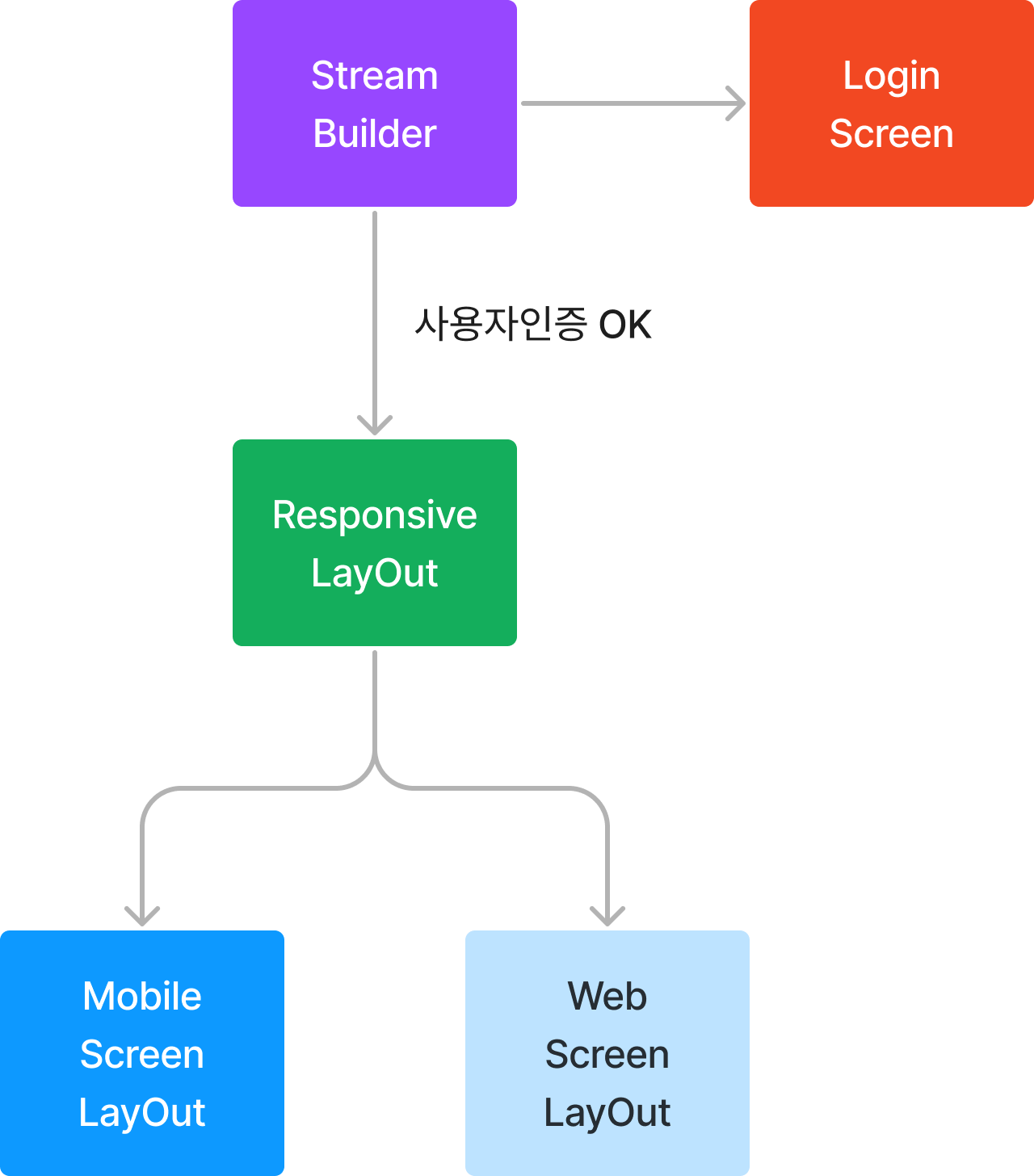
}자 여기서 작성된 코드의 흐름을 한번 도식화 해서 보자.

이처럼 로그인이라는 행위를 기점으로 StreamBuilder는 Responsive Layout을 반환할지 아니면 Login으로 되돌리지 선택을 한다.
로그인이 된다면 현재 User에 인증상황을 관리하는 클래스가 필요한데 이때 쓰는 것이 ChnageNotifierProvider를 제공하였다. ChangeNotifierProvider 위젯은 UserProvider 클래스의 상태가 변경될 때마다 위젯 트리를 다시 빌드하도록 한다.
자, 이제 화면만 구성하면 1차적인 인스타그램클론 (스켈레톤)은 끝이 날 듯 하다.
다음에는 화면 구성을 알아보도록 하겠다.

'Flutter' 카테고리의 다른 글
| [Flutter] Textfield를 futurebuilder로 감싸면? (0) | 2023.08.08 |
|---|---|
| [Flutter] Instagram Clone Coding (인스타그램 클론코딩) 9 (Screens) (0) | 2023.08.06 |
| [Flutter] Instagram Clone Coding (인스타그램 클론코딩) 7 (image_picker, widgets) (0) | 2023.08.03 |
| [Flutter] Instagram Clone Coding (인스타그램 클론코딩) 6 (resources) (0) | 2023.08.01 |
| [Flutter] Instagram Clone Coding (인스타그램 클론코딩) 5 (models, providers) (0) | 2023.08.01 |